עיצוב כזרז לשינוי | חזון המוזיאון | מבנה המוזיאון
עיצוב כזרז לשינוי: מוזיאון העיצוב חולון הוא ביטוי למחוייבותה העמוקה של העיר חולון לחינוך ולתרבות.
מוזיאון העיצוב חולון פתח את שעריו בחודש מרס 2010 ועד מהרה ביסס עצמו בתור אחד המוזיאונים המובילים בעולם לעיצוב ולתרבות עכשווית. במשכנו האיקוני שעוצב על ידי האדריכל הנודע רון ארד, משמש מוזיאון העיצוב חולון משאב דינמי עבור מעצבים, סטודנטים, תעשיות יצירתיות, ועבור הקהל הרחב. בכל שנה מציג המוזיאון תוכנית מגוונת ומרתקת של תערוכות ואירועים במטרה לסייע למבקרים לרכוש הבנה מעמיקה יותר על עיצוב ועל התפקיד שהוא משחק בחיינו.
הקמת מוזיאון העיצוב חולון היא נקודת שיא בתהליך מתמשך של הפיכת העיר חולון למוקד תרבותי וחינוכי בעל השפעה. במהלך העשור האחרון הציגה העיר שפע של תוכניות העשרה, השיקה פסטיבלים של תרבות, פתחה מוזיאונים חדשים, הפיקה מיצגים של אמנות עירונית שתרמו כולם להעשרת החיים העירוניים.
מטרותיו העיקריות של מוזיאון העיצוב חולון הן לעורר השראה, לאתגר את קהילת העיצוב וכן להרחיב את תפיסת כלל הציבור את נושא העיצוב ואת האופן שבו הוא משפיע על חייו.
ביוזמת ראש העיר לשעבר מוטי ששון ומנכ"לית העירייה לשעבר חנה הרצמן, פנתה עיריית חולון לרון ארד, מעצב ואדריכל בעל שם עולמי. ארד התבקש לתכנן מבנה אדריכלי ייחודי שיספק סביבה עשירה שבה יוכלו מבקרי המוזיאון להיחשף לעולם העיצוב ולהעמיק את ההיכרות איתו. מוזיאון העיצוב חולון משקף את מחוייבותה המתמשכת של העיר חולון לחינוך ולתרבות ואת שאיפתה לקדם את תחום העיצוב למקום מרכזי בסדר היום התרבותי של ישראל.
עיריית חולון השקיעה 17 מיליון דולר בהקמת מוזיאון העיצוב חולון והיא מחוייבת להמשיך ולתמוך בו באופן שוטף.
מוזיאון העיצוב חולון ייקח חלק מרכזי בנוף התרבות הבינלאומי והישראלי. המוזיאון החדש מתווסף למוסדות תרבות אחרים בחולון: המכון הטכנולוגי, המדיטק והמוזיאון הישראלי לקריקטורה וקומיקס.
שנת 2010 הייתה אבן דרך ראשונה במסע שיציב את העיסוק והדיון בנושא העיצוב בקדמת הבמה. יחד עם פתיחתו של המוזיאון חגגה העיר חולון 70 שנה להיווסדה והציגה נושאי עיצוב במגוון גלריות, בתערוכות בחלל הפתוח ובאירועים מיוחדים.
10 המוזיאונים הטובים ביותר בישראל
The 11 Most Beautiful Museum Buildings in the World, Galerie magazine
חזון המוזיאון
כחלק מהגדרת יעדיה של עירית חולון עם הקמתו, מוזיאון העיצוב חולון יהפוך להיות מוקד פעילות בינלאומי מוביל לחדשנות בעולם העיצוב. בין משימותיו של מוזיאון העיצוב חולון ליצור, לקיים ולהוביל זירת עיצוב פעילה לבחינת והצגת חידושים בתחום העיצוב, בישראל ובעולם, תוך כדי הפיכתו לאחד ממובילי הדעה בזירת העיצוב הבינלאומית. המוזיאון יפעל ליצירת חווית עיצוב כוללת עבור הקהל הרחב, על מנת לפעול להעלאת המודעות להשפעתו של העיצוב על הסביבה, ותוך כדי פיתוח דיאלוג פורה בין מעצבים ואוצרים לבין הקהל.
לצד פעילות העשרה וחינוך למבקרים וללומדים צעירים, יהיה מוזיאון העיצוב חולון מקום של הנאה, התנסות, גילוי ויצירה, ולא פחות מכך יהפוך לגורם מוביל ומעורר בחשיפת העיצוב הישראלי בעולם. מוזיאון העיצוב חולון ייטול על עצמו תפקיד מרכזי בשינוי התפיסה ובחינוך ליחסי עיצוב- סביבה- קהילה, על ידי בחינת ההשפעה הכוללת (הוליסטית) של תחומי העיצוב על המרחב האורבאני, תוך הפיכתה של העיר חולון למקרה דוגמה במישור הבינלאומי.
מבנה מוזיאון העיצוב חולון
מוזיאון העיצוב חולון, שתוכנן על-ידי רון ארד אדריכלים, זכה כבר להכרה בינלאומית כאחד ההישגים הארכיטקטוניים המקוריים ביותר של תחילת המאה ה-21.
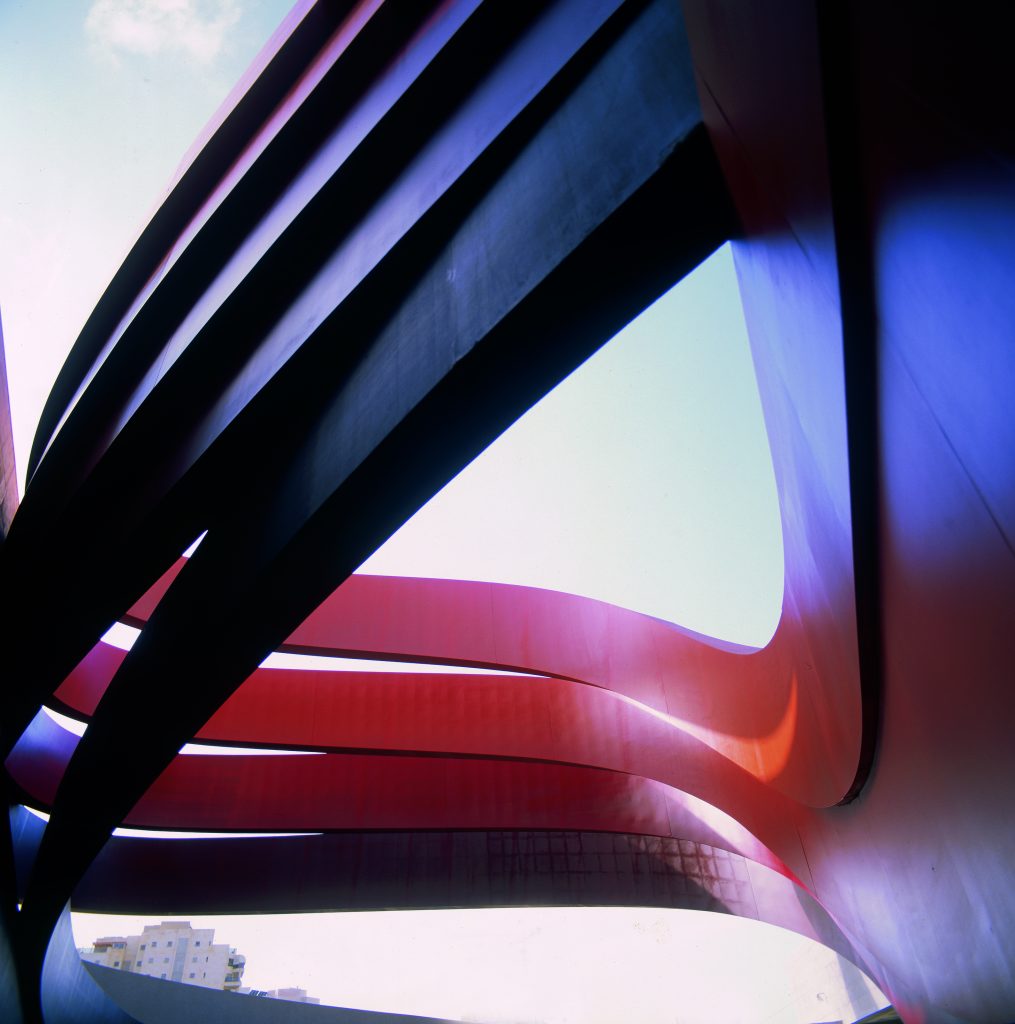
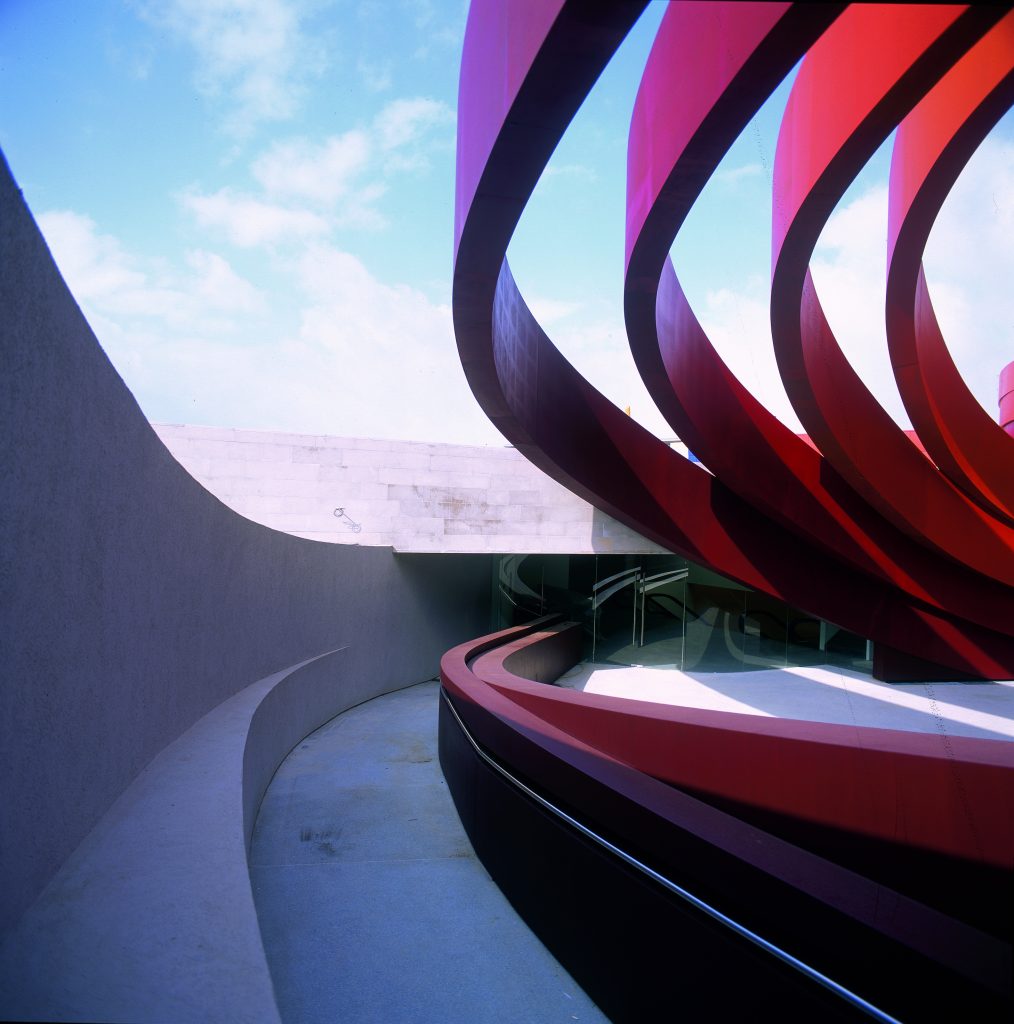
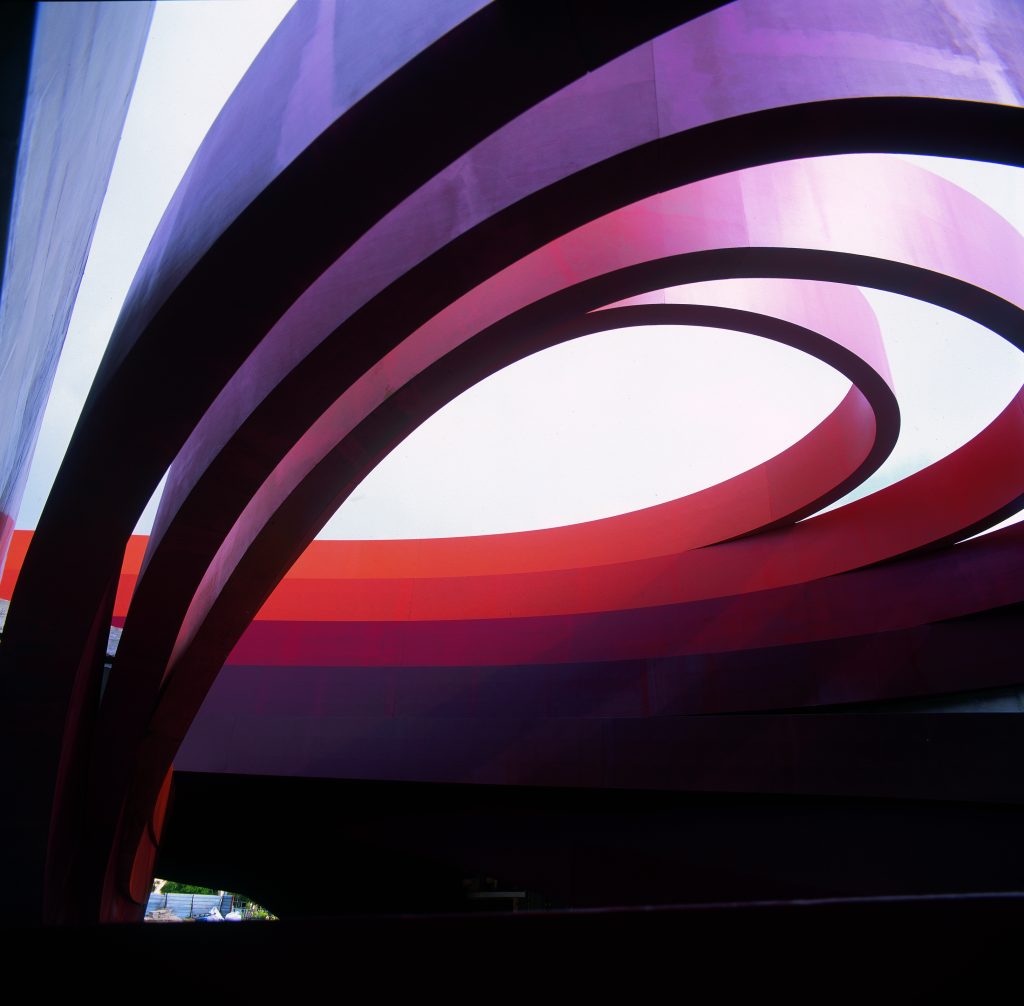
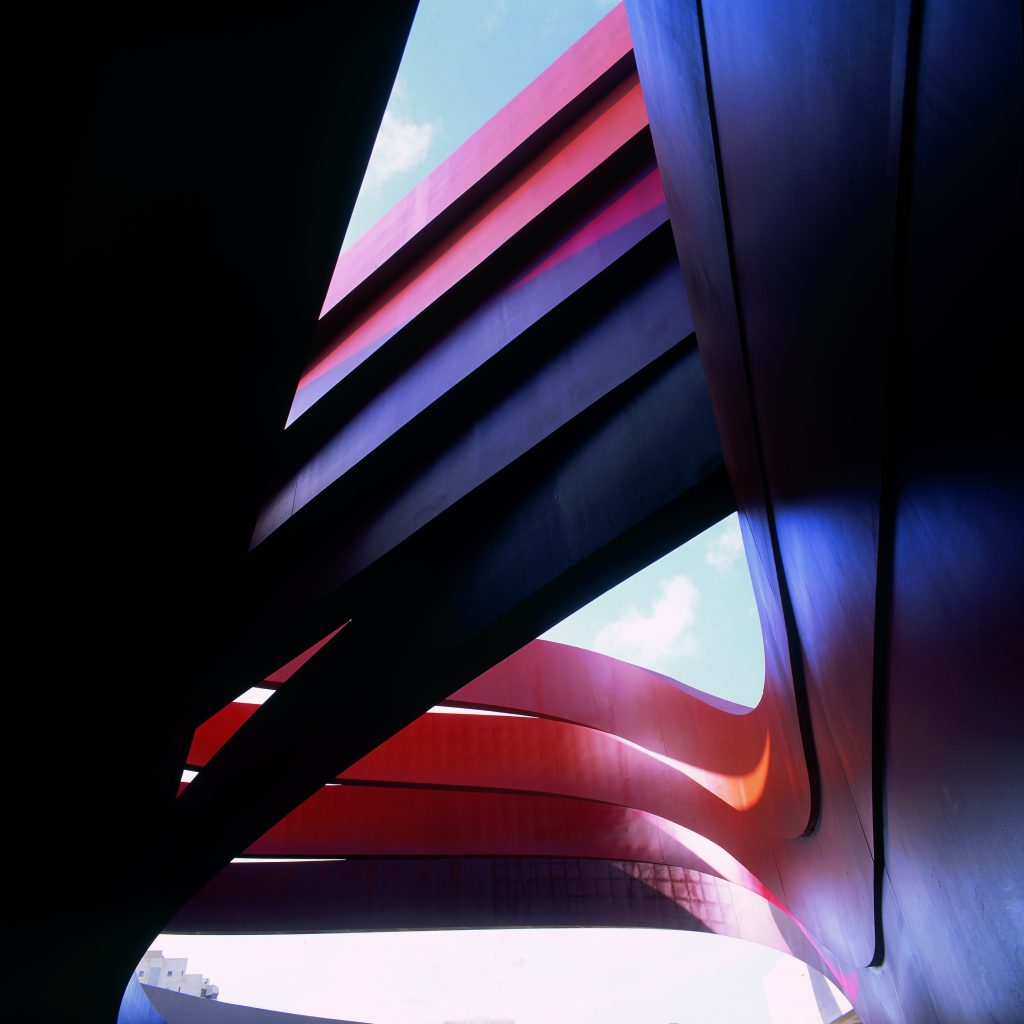
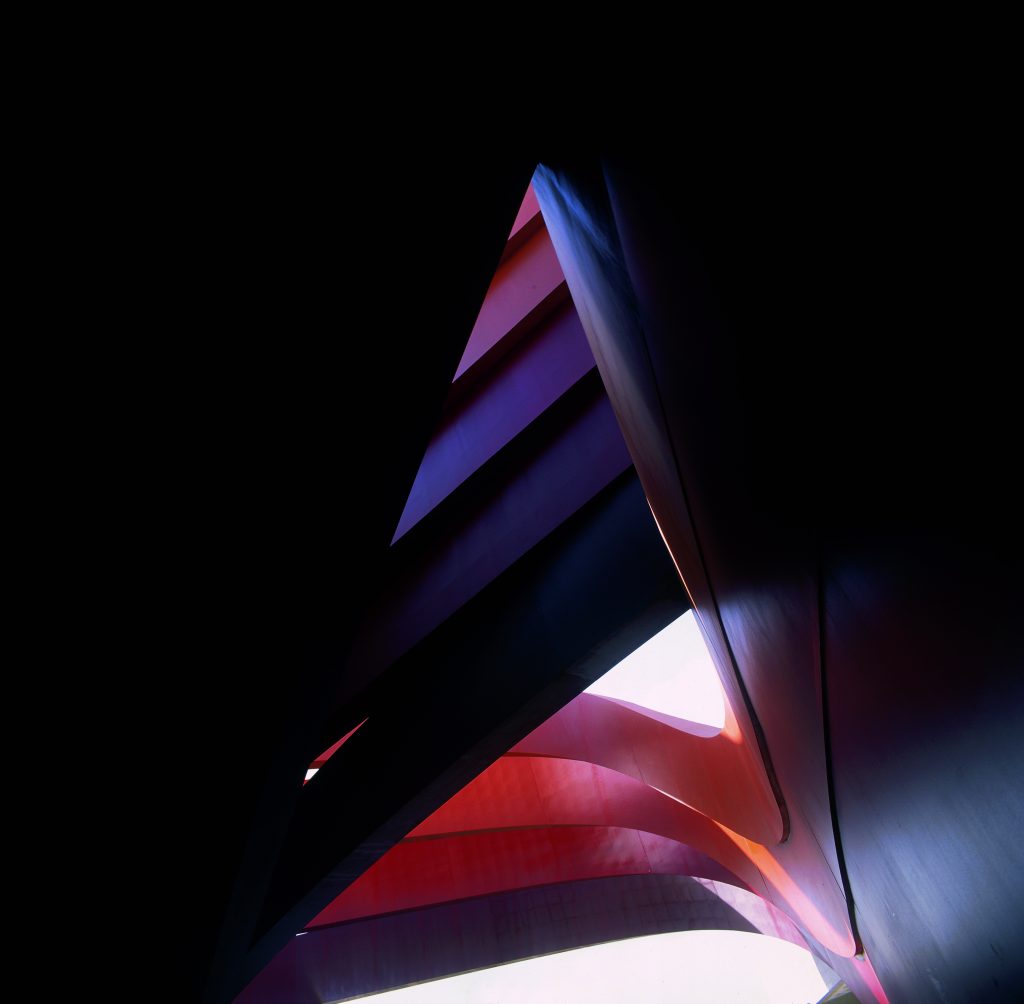
הבניין, ששטחו הכולל הוא 3,700 מ"ר, הוא מוצג העיצוב הראשון המקדם את פני הבאים למוזיאון. חמש רצועות פלדת הקורטן העוטפות את רוב חזיתות המוזיאון נעות בצורה גלית ומתפתלות סביב חללי המוזיאון, לעיתים בהתאמה כגוף אחד ולעיתים הן נפרדות זו מזו, לעיתים הן מקיפות את הבניין ולעיתים הן מגדירות אותו, כמו היו הן עמוד השדרה של הבניין שגם תומך בו וגם מתווה את היציבה שלו ביחס לסביבה. האופקיות של הרצועות מודגשת על ידי הצבעוניות המשתנה באופן הדרגתי, תוצר של חשיפה שונה של פלדת הקורטן לשינויי מזג האוויר, תחילתו של תהליך טבעי ומתמשך שיעבור על הבניין במהלך חייו.
הטופוגרפיה של אתר המוזיאון, שמשתרע על פני שטח מישורי בעל שיפוע קל, מודגשת על-ידי התפרסות חללי המוזיאון על פני שני מפלסים, המחוברים על ידי נתיב תנועה דמוי מעלה פיסולי. הכניסה אל המוזיאון דרך הכיכר הציבורית הרחבה השטופה אור דרך האפלולית הנעימה של "המערה" הנוצרת מתחתית הגלריה העליונה ושוב החוצה אל החצר הפנימית המוצלת למחצה על ידי רצועות בגובה שבעה מטרים מזמנת למבקרים חוויה חושית מיוחדת.
המסלול לאורך המעלה הפיסולי מאט את תנועת המבקרים בבניין, הופך את שהותם בו לחווייתית ומשמעותית יותר, ומזמן להולכים לאורכו כמה נקודות מבט דרמטיות. רצועות הקורטן בין אם הן חובקות את שלד הבטון ובין אם הן נפרשות בגובה רב מעל לעיני המבקרים נמצאות תמיד בטווח הראייה ומשמשות כנקודת התייחסות למיקום המבקרים בבניין.
עקרון העיצוב המנחה של המוזיאון כולו התגבש סביב הרעיון של יצירת וניצול המתח בין מערך פנימי של חללים פונקציונליים ודמויי-קופסה, לבין מעטפת חיצונית דינאמית וגלית.
שני אולמות התצוגה המרכזיים של המוזיאון מאפשרים מגוון רחב של תערוכות. אולם התצוגה הגדול, ששטחו הוא 500 מ"ר, מנצל את שפע האור הטבעי המאפיין את האקלים המקומי, ובעזרת גופי הצללה המקובעים בתקרה מסנן את רמת התאורה. אולם התצוגה הקטן יותר, ששטחו הוא 250 מ"ר, מואר בתאורה מלאכותית ומהווה מעין "קופסה שחורה", היוצרת תחושה של אינטימיות ומאפשרת גמישות אוצרותית.
כחלק מהגדרת יעדיה של עיריית חולון עם הקמתו, מוזיאון העיצוב חולון יהפוך להיות מוקד פעילות בינלאומי מוביל לחדשנות בעולם העיצוב. בין משימותיו של מוזיאון העיצוב חולון ליצור, לקיים ולהוביל זירת עיצוב פעילה לבחינה והצגת חידושים בתחום העיצוב, בישראל ובעולם, תוך כדי הפיכתו לאחד ממובילי הדעה בזירת העיצוב הבינלאומית.
מוזיאון העיצוב, שבנייתו החלה באוגוסט 2006, נפתח לציבור במארס 2010.